A contact form is one of the vital aspects of a website as your visitors can easily enquire about your products and services. If you are looking to add a contact form to your WordPress website, it should not be that difficult. In this article, we show you how you can use the WPForms plugin to create a contact form.
Let’s see how to create a free contact form for your WordPress site using the WP Forms plugin.
This plugin allows you to create multiple forms like survey forms, signup forms, email subscription forms, and more for your website. Some of the features of this plugin are:
- Available both as free and paid versions.
- With simple drag and drop options, it makes the page user-friendly to create the forms according to the user’s requirements.
- The builder is highly responsive with a variety of templates that help in creating complex forms easily.
- Can get integrated with multiple payment gateways like Stripe, Paypal, etc.
- Offers conditional logic that helps in the creation of complex forms.
- It is spam-protected that protects your website.
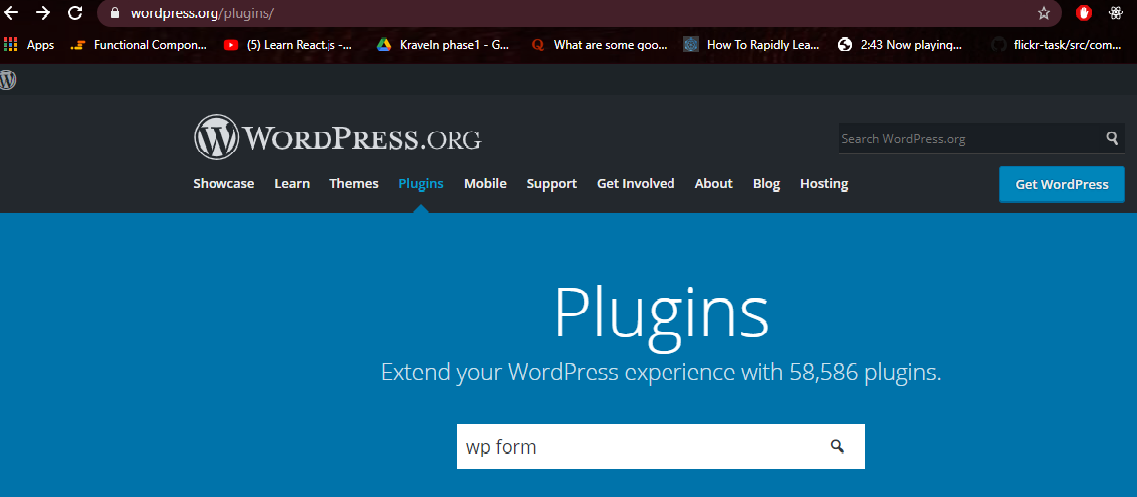
Step 1- To use the WP Form plugin, visit wordpress.org and find the plugin you need in the search box. And search for WP form. Alternatively, if you are on the WordPress dashboard, you can go to the Plugins > Add New page and search for WP Forms Lite.
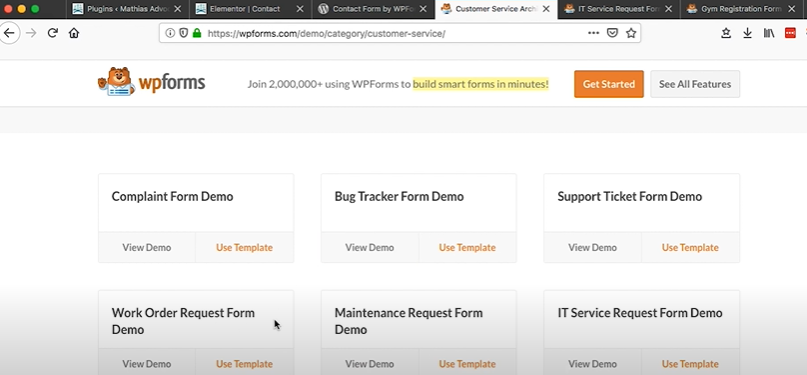
Step 2– Install and activate the selected WP Form plugin. A lot of people know that this plugin is used to create contact forms, but you can also use this plugin to create more content. There are multiple options available like complaints forms, bug tracking forms, support card forms, IT service request forms, and more.
Step 3- Go to Dashboard and then to All Forms. Here, you will see all the templates that are created, and when you click on the Add New Contact form, you will see a list of blank templates where you can select one to create the form from the scratch. Select “Simple Contact Form.”
.
Step 4– Upon selection, it imports an already-created blank contact. Now, rearrange the fields according to your requirements using simple drag and drop options. You can also add new fields by choosing from the options present on the left-hand side of the page (for example, checkboxes, drop-down lists, etc.). You can also add in advanced options like CSS class, choosing font size, etc. After designing the form, you can choose the email ID to send the notification from the notification area present under the options. The Confirm tab saves a message and the same message will be sent later as part of the confirmation to the email id mentioned.
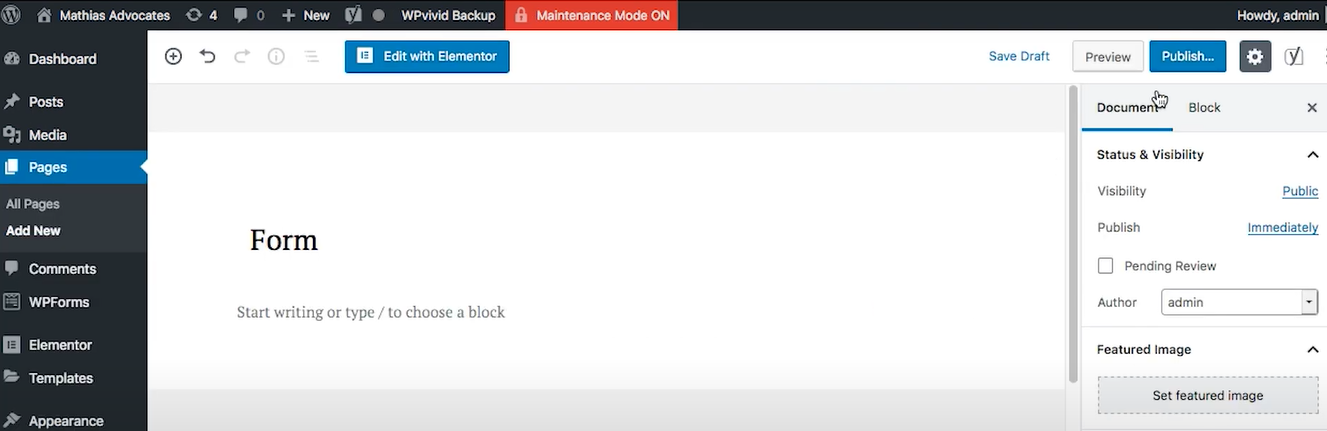
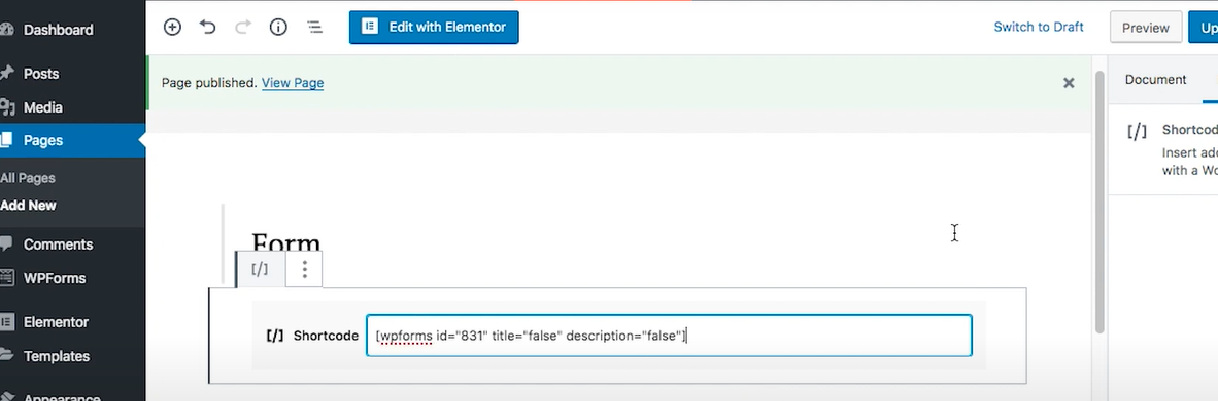
Step 5- After creating the contact form, go to the WordPress site, select the options page and from the dashboard, create a new one. Publish the page after creating it. Once the page is published, add the block by entering the shortcode as shown below.
Step 6- After entering the shortcode, you can go to the display page to see the created contact form. The sample has been shown below
If you have the pro version of the plugin, you get extra features such as multiple sites, client management features, word press multisite support, geolocation, etc.
I hope this helps in the creation of the contact form using the WP forms. For any doubts and clarifications, you can post your queries in the comment section below.