In the fast-paced digital age, website speed is crucial. A slow website not only frustrates visitors but also impacts sales and SEO rankings. As a digital marketing company, Spanrig, we’ve experienced firsthand the transformative power of optimizing website performance. One tool that has consistently delivered remarkable results is NitroPack. In this blog post, we’ll share our journey of overcoming slow website issues and how NitroPack helped us skyrocket our sales. We’ll also highlight the unique features of NitroPack and why it’s the best choice for anyone looking to enhance their website performance and especially e-commerce performance.
Our Challenge with Slow Websites
A few years ago, we noticed a disturbing trend: our beautifully designed e-commerce websites were generating less sales than expected. After conducting extensive analysis, we pinpointed the culprit – slow website speed. Customers were abandoning their carts and leaving the site due to sluggish load times. The impact was severe; our conversion rates were plummeting, and customer satisfaction was at an all-time low.
Discovering NitroPack
Determined to find a solution, we explored various website speed optimization tools. Traditional caching plugins provided some improvement but were not enough to meet our performance goals. Then, we discovered NitroPack – a comprehensive speed optimization SaaS solution that promised to revolutionize our website performance.
Implementing NitroPack
The integration was extremely easy. Unlike other WordPress plugins that required multiple configurations and sometimes add-ons like Image Optimizer etc., this plugin offered all performance optimization features in one place. Here’s what NitroPack brought to the table:
- Caching: Smart cache invalidation, automatic cache warmup, and device-aware caching.
- Code Optimization: Minification and compression of HTML, CSS, and JS files, along with critical CSS generation.
- CDN Integration: Built-in Cloudflare CDN for faster content delivery.
- Font Optimization: Compression, subsetting, and optimized loading strategies.
- Image Optimization: WebP conversion, advanced lazy loading, and adaptive image sizing.
Results: A Dramatic Transformation
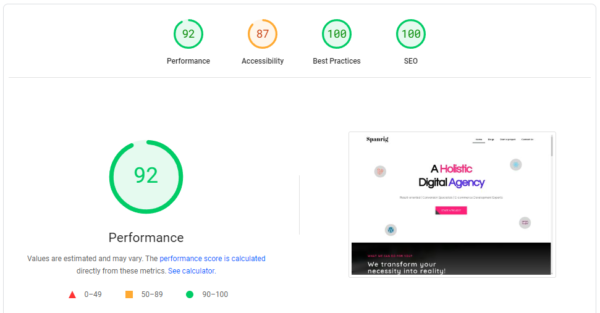
The results were nothing short of extraordinary. After implementing NitroPack, our website speed scores on Google PageSpeed Insights scored above 90, and our pages started loading within 3 seconds. Here’s a snapshot of the improvements we observed:
- Improved Load Times: Our website load times decreased by 60%.
- Higher Conversion Rates: Conversion rates increased by 45%.
- Enhanced User Experience: Customers enjoyed smoother and faster journeys, leading to increased satisfaction and repeat visits.
- Boosted SEO Rankings: Our improved site speed positively impacted our SEO rankings, leading to higher organic traffic.
Why NitroPack Stands Out?
NitroPack is not just another speed optimization plugin. It’s a comprehensive service that goes beyond traditional caching. Here’s why it is the best choice for your website:
- All-in-One Solution: This amazing service combines caching, code optimization, CDN, font optimization, and image optimization into one powerful tool.
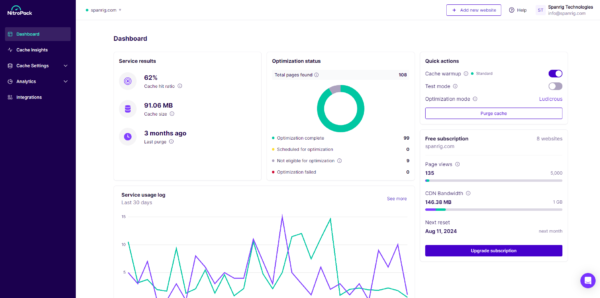
- User-Friendly Interface: The dashboard is intuitive and easy to navigate, even for those without technical expertise.
- Seamless Integration: Works effortlessly with WordPress and other platforms, ensuring minimal disruption during setup.
- Continuous Optimization: NitroPack offers no-touch updates, new feature development, and 24/7 customer support to keep your website at peak performance.
- Proven Results: Over 200,000 active users and top scores on Core Web Vitals and Lighthouse Performance attest to its effectiveness.
Key Features of NitroPack
- Smart Caching: Advanced caching techniques that ensure your site is always fast.
- Code Minification: Reduce file sizes for quicker load times without compromising functionality.
- Built-in CDN: Leverage Cloudflare’s CDN for faster content delivery globally.
- Font and Image Optimization: Ensure fonts and images are optimized for speed and quality.
Some words from our Customers
Our experience with NitroPack has been overwhelmingly positive, but don’t just take our word for it. Here are some testimonials from other satisfied users:
Spanrig transformed our site speed overnight. Our customers are happier, and our sales have never been better
– Yatin (E-commerce Store Owner)
Initially i asked Vinay, How to increase sales? He came up with root cause analysis and took permissiont to implement some changes in the website. I gave a go ahead as i trust them. These people have not only made our website feel butter smooth but increased our sales by whooping 200%. – Lukesh (E-commerce Store Owner)
Conclusion
NitroPack has been a game-changer for our digital marketing company. By optimizing our website speed, we’ve seen a significant increase in sales and customer satisfaction. If you’re struggling with slow website performance, it’s time to consider NitroPack. Not only will it enhance your site’s speed, but it will also provide a comprehensive solution for all your optimization needs.




![[SUCCESS] Eliminate Elementor Image Optimizer Hints in 10 Minutes with This Powerful CSS Solution [SUCCESS] Eliminate Elementor Image Optimizer Hints in 10 Minutes with This Powerful CSS Solution](https://spanrig.com/wp-content/uploads/Elementor-Dont-Let-unoptimized-images-be-a-downfall-of-your-sites-perfromance.-Install-Image-Optimizer-1200x675.jpg)
